Sebelum membuat sebuah web kita harus mempersiapkan
software-software yang nantinya akan kita gunakan. Berikut adalah software yg
akan kita gunakan:
- Dreamwever CS 5
- Wamp server
Instalasi program
Sebelum masuk kebagian pemprogramman, saya akan menerangkan
bagaimana cara menginstal software yg akan kita gunakan untuk membuat sebuah
web. Yg harus kita instal pertama adalah Dreamwever CS5.

tunggu beberapa saat hingga keluar License Adobe Dreamweaver CS5, Klik accept untuk melanjutkan

masukan serial number, atau jika anda tidak memiliki serial number anda bisa memilih trial, kemudian klik next.

Langsung klik next untuk bagian ini :D

Tunggu beberapa saat hingga proses instalasi
selesai, klik done setelah proses instalasi selesai dilakukan.


Selanjutnya mari kita menginsatal wamp server.
Jalankan setup.exe untuk memulai
proses instalasi program
Pilih next untuk melanjutkan
proses instalasi
Pilih “I accept the agreement ”
dan klik next
Klik next
Ceklis keduannya dan klik next
Klik instal untuk memulai proses
instalasi
Tunggu beberapa saat hingga
proses selesai
Klik “yes” saat muncul tampilan
seperti ini
Klik finish dan aplikasi pun
selesai diinstal.
Pembuatan database
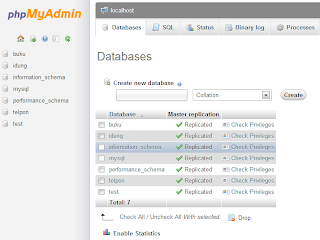
Aktifkan dulu program wamp server, lalu buka brrowser
yg anda gunakan dan ketikan localhost/phpmyadmin pada addressbar lalu akan muncul tampilan seperti berikut
Setelah membuat
database dilanjutkan dengan membuat beberapa tabel dengan struktur seperti
berikut:
Nama tabel “citrasatelit”
Nama tabel “home”
Nama tabel “profile”
Nama tabel “tb_admin”
CODING !!
Pertama-tama buat file bernama “newlapan” pada wamp/www/ dan buat beberapa folder seperti berikut:
Sebelum masuk dalam bagian pengcodingan mari kita buat site agar kita dapat mengetes hasil web yg telah kita baut nantinya

Sebelum masuk dalam bagian pengcodingan mari kita buat site agar kita dapat mengetes hasil web yg telah kita baut nantinya
Klik site> newsite
Isikan seperti yg tertera pada
gambar
membuat web
Pertama kita sipakan design web
kita,klik file > new > pilih css, copy script css berikut dan save dengan
nama “style.css” dan save di wamp/www/newlapan/koneksi :
@charset "utf-8";
/* CSS by @aliev99 */
body
{
background:url(../gambar/black-bg_01.gif)
}
.banner
{
margin-left:150px;
margin-top:30px;
}
#menu ul {
margin-left:100px;
list-style: none;
}
#menu li {
display: inline;
}
#menu a {
float:left;
width:140px;
height:20px;
margin-left:10px;
background-color:#1096d6;
color:#fff;
text-decoration: none;
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
-moz-box-shadow: 3px 0px 3px #000;
-webkit-box-shadow:3px 0px 3px #000;
padding: 5px 10px 5px 10px;
}
#menu a:hover {
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
-moz-box-shadow: 3px 3px 3px #000;
-webkit-box-shadow:3px 3px 3px #000;
width:140px;
height:20px;
margin-left:10px;
background:#5fafd6;
color:#FFF;
}
.container .column
{
float:left;
width:850px;
height:auto;
border-top:2px solid #aaa;
border-bottom:2px solid #aaa;
border-left:2px solid #aaa;
border-right:2px solid #aaa;
margin-left:150px;
margin-top:20px;
height:auto;
-moz-border-radius:10px;
-webkit-border-radius:10px;
background:url(../gambar/menu-kiri_01.gif) repeat-x;
background-color:#FFF
}
.container .column h1
{
width:425px;
margin:0 auto;
margin-bottom:5px;
border-bottom:1px dotted #aaa;
font-size:20px;
font-weight:bold;
text-align:center;
color:#000;
line-height:26px;
height:26px;
text-indent:10px;
}
.container .column p
{
text-align:justify;
padding-left:15px;
padding-right:15px;
font:Arial, Helvetica, sans-serif;
}
.footer .kiri
{
float:left;
margin-left:140px;
margin-top: 10px;
}
.footer .kiri p
{
margin-left:350px;
margin-top:20px;
font-size:15px;
float:left;
text-align:center;
}
.footer .kanan
{
float:left;
width:auto;
margin-left:300px;
margin-top:10px;
}
.footer .kanan p
{
text-align:center;
color:#878787;
}
kemudian buat satu lagi dengan nama "style2.css"
@charset "utf-8";
/* CSS by @aliev99 */
body
{
background:url(../gambar/black-bg_01.gif)
}
.banner
{
margin-left:150px;
margin-top:30px;
}
#menu ul {
margin-left:100px;
list-style: none;
}
#menu li {
display: inline;
}
#menu a {
float:left;
width:140px;
height:20px;
margin-left:10px;
background-color:#1096d6;
color:#fff;
text-decoration: none;
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
-moz-box-shadow: 3px 0px 3px #000;
-webkit-box-shadow:3px 0px 3px #000;
padding: 5px 10px 5px 10px;
}
#menu a:hover {
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
-moz-box-shadow: 3px 3px 3px #000;
-webkit-box-shadow:3px 3px 3px #000;
width:140px;
height:20px;
margin-left:10px;
background:#5fafd6;
color:#FFF;
}
.container .column
{
float:left;
width:auto;
border-top:2px solid #aaa;
border-bottom:2px solid #aaa;
border-left:2px solid #aaa;
border-right:2px solid #aaa;
margin-left:150px;
margin-top:20px;
height:auto;
-moz-border-radius:10px;
-webkit-border-radius:10px;
background:url(../gambar/menu-kiri_01.gif) repeat-x;
background-color:#FFF
}
.container .column h1
{
width:425px;
margin:0 auto;
margin-bottom:5px;
border-bottom:1px dotted #aaa;
font-size:20px;
font-weight:bold;
text-align:center;
color:#000;
line-height:26px;
height:26px;
text-indent:10px;
}
.container .column p
{
text-align:justify;
padding-left:15px;
padding-right:15px;
font:Arial, Helvetica, sans-serif;
}
.footer .kiri
{
float:left;
margin-left:140px;
margin-top: 10px;
}
.footer .kiri p
{
margin-left:350px;
margin-top:20px;
font-size:15px;
float:left;
text-align:center;
}
.footer .kanan
{
float:left;
width:auto;
margin-left:300px;
margin-top:10px;
}
.footer .kanan p
{
text-align:center;
color:#878787;
}
sekarang kita buat indexnya, klik
file > new > pilih php, setelah itu copy script dibawah dan beri nama “index.php”
dan save di wamp/www/newlapan.
@charset "utf-8";
/* CSS by @aliev99 */
body
{
background:url(../gambar/black-bg_01.gif)
}
.banner
{
margin-left:150px;
margin-top:30px;
}
#menu ul {
margin-left:100px;
list-style: none;
}
#menu li {
display: inline;
}
#menu a {
float:left;
width:140px;
height:20px;
margin-left:10px;
background-color:#1096d6;
color:#fff;
text-decoration: none;
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
-moz-box-shadow: 3px 0px 3px #000;
-webkit-box-shadow:3px 0px 3px #000;
padding: 5px 10px 5px 10px;
}
#menu a:hover {
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
-moz-box-shadow: 3px 3px 3px #000;
-webkit-box-shadow:3px 3px 3px #000;
width:140px;
height:20px;
margin-left:10px;
background:#5fafd6;
color:#FFF;
}
.container .column
{
float:left;
width:auto;
border-top:2px solid #aaa;
border-bottom:2px solid #aaa;
border-left:2px solid #aaa;
border-right:2px solid #aaa;
margin-left:150px;
margin-top:20px;
height:auto;
-moz-border-radius:10px;
-webkit-border-radius:10px;
background:url(../gambar/menu-kiri_01.gif) repeat-x;
background-color:#FFF
}
.container .column h1
{
width:425px;
margin:0 auto;
margin-bottom:5px;
border-bottom:1px dotted #aaa;
font-size:20px;
font-weight:bold;
text-align:center;
color:#000;
line-height:26px;
height:26px;
text-indent:10px;
}
.container .column p
{
text-align:justify;
padding-left:15px;
padding-right:15px;
font:Arial, Helvetica, sans-serif;
}
.footer .kiri
{
float:left;
margin-left:140px;
margin-top: 10px;
}
.footer .kiri p
{
margin-left:350px;
margin-top:20px;
font-size:15px;
float:left;
text-align:center;
}
.footer .kanan
{
float:left;
width:auto;
margin-left:300px;
margin-top:10px;
}
.footer .kanan p
{
text-align:center;
color:#878787;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="koneksi/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p><img src="gambar/lapan.png" width="140" height="150" class="banner" />
<div id="menu">
<ul>
<li>
<div align="center"><a href="index.php">Home</a></div>
</li>
<li>
<div align="center"><a href="citrasatelit.php">Citra Satelit</a></div>
</li>
<li>
<div align="center"><a href="profile.php">Profile</a></div>
</li>
<li>
<div align="center"><a href="contactus.php">Contact us</a></div>
</li>
</ul>
</div>
<div class="container">
<div class="column">
<h1>Welcome</h1>
<p> </p>
<?php
include 'koneksi/connect.php';
$select = mysql_query("SELECT * FROM home ORDER BY id DESC");
while($a = mysql_fetch_array($select)){
?>
<table border="0">
<tr>
<td><h2><?php echo $a['judul']; ?></h2></td>
</tr>
<tr>
<td>
<?php echo nl2br(substr(html_entity_decode($a['isi']),0,300)); ?>
<a href="berita.php?id=<?php echo $a['id'];?>"> read more...</a></p></td>
</tr><hr />
</table>
<?php
}
?>
</div></div>
<div class="footer">
<div class="kiri">
<p>
<a href="#">home</a>
<a href="#">citra satelit</a>
<a href="#">profile</a>
<a href="#">contact us</a></p>
</div></div>
<div class="footer">
<div class="kanan">
<p>JL. LAPAN NO. 70 PEKAYON PS.REBO JAKARTA TIMUR TELP/FAX : 8722733 </p></div></div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="koneksi/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p><img src="gambar/lapan.png" width="140" height="150" class="banner" />
<div id="menu">
<ul>
<li>
<div align="center"><a href="index.php">Home</a></div>
</li>
<li>
<div align="center"><a href="citrasatelit.php">Citra Satelit</a></div>
</li>
<li>
<div align="center"><a href="profile.php">Profile</a></div>
</li>
<li>
<div align="center"><a href="contactus.php">Contact us</a></div>
</li>
<li>
<div align="center"></div>
</li>
</ul>
</div>
<div class="container">
<div class="column">
<h1>Citra Satelit</h1>
<table align="center">
<form action="hasil.php" method="post">
<tr>
<td>Cari Data :</td>
<td><input type="text" name="cari" /></td>
<td><input type="submit" name="submit" value="Cari" /></td>
</tr>
</form>
</table>
<p> </p>
<p>inputkan keyword untuk mencari data cirta satelit seperti nama daerah/ K/ J/ sensor/ level/ tanggal.</p>
<p>contoh : jawa.</p>
<p> </p>
<p>nb : / = atau. </p>
</div></div>
<div class="footer">
<div class="kiri">
<p>
<a href="#">home</a>
<a href="#">citra satelit</a>
<a href="#">profile</a>
<a href="#">contact us</a></p>
</div></div>
<div class="footer">
<div class="kanan">
<p>JL. LAPAN NO. 70 PEKAYON PS.REBO JAKARTA TIMUR TELP/FAX : 8722733 </p></div></div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="koneksi/style2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p><img src="gambar/lapan.png" width="140" height="150" class="banner" />
<div id="menu">
<ul>
<li>
<div align="center"><a href="index.php">Home</a></div>
</li>
<li>
<div align="center"><a href="citrasatelit.php">Citra Satelit</a></div>
</li>
<li>
<div align="center"><a href="profile.php">Profile</a></div>
</li>
<li>
<div align="center"><a href="contactus.php">Contact us</a></div>
</li>
<li>
<div align="center"></div>
</li>
</ul>
</div>
<div class="container">
<div class="column">
<h1>hasil</h1>
<table width="939" border="1">
<tr>
<td width="168"><div align="center">nama</div></td>
<td width="131"><div align="center">tanggal</div></td>
<td width="112"><div align="center">jenis satelit</div></td>
<td width="35"><div align="center">k</div></td>
<td width="35"><div align="center">j</div></td>
<td width="49"><div align="center">level</div></td>
<td width="65"><div align="center">sensor</div></td>
<td width="173"><div align="center">darerah cakupan</div></td>
<td width="113"><div align="center">file</div></td>
</tr>
<?php
include 'koneksi/connect.php';
$cari = $_POST['cari'];
$sql = "select * from citraspot where id like '%$cari%' or
nama like '%$cari%' or tanggal like '%$cari%' or jenis like '%$cari%' or k like '%$cari%' or j like '%$cari%' or level like '%$cari%' or sensor like '%$cari%' or daerah like '%$cari%'";
$b = mysql_query($sql);
if(mysql_num_rows ($b)==0){
echo "<script>alert('Data yg anda cari tidak ditemukan.'); window.location.href='citrasatelit.php'</script>";
}else{
while ($a=mysql_fetch_array($b)){
$nama = $a['nama'];
$tanggal = $a['tanggal'];
$jenis = $a['jenis'];
$k = $a['k'];
$j = $a['j'];
$lvl = $a['level'];
$sensor = $a['sensor'];
$drh = $a['daerah'];
$fl = $a['file'];
?>
<tr>
<td><div align="center"><?php echo $nama; ?></div></td>
<td><div align="center"><?php echo $tanggal; ?></div></td>
<td><div align="center"><?php echo $jenis; ?></div></td>
<td><div align="center"><?php echo $k; ?></div></td>
<td><div align="center"><?php echo $j; ?></div></td>
<td><div align="center"><?php echo $lvl; ?></div></td>
<td><div align="center"><?php echo $sensor; ?></div></td>
<td><div align="center"><?php echo $drh; ?></div></td>
<td><div align="center"><?php echo "<img src=images/$fl width=100 heigth=100 align=center>"; ?></div></td>
</tr>
<?php
}
}
?>
</table>
</div>
</div>
<div class="footer">
<div class="kiri">
<p>
<a href="#">home</a>
<a href="#">citra satelit</a>
<a href="#">profile</a>
<a href="#">contact us</a></p>
</div></div>
<div class="footer">
<div class="kanan">
<p>JL. LAPAN NO. 70 PEKAYON PS.REBO JAKARTA TIMUR TELP/FAX : 8722733 </p></div></div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="koneksi/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p><img src="gambar/lapan.png" width="140" height="150" class="banner" />
<div id="menu">
<ul>
<li>
<div align="center"><a href="index.php">Home</a></div>
</li>
<li>
<div align="center"><a href="citrasatelit.php">Citra Satelit</a></div>
</li>
<li>
<div align="center"><a href="profile.php">Profile</a></div>
</li>
<li>
<div align="center"><a href="contactus.php">Contact us</a></div>
</li>
<li>
<div align="center"></div>
</li>
</ul>
</div>
<div class="container">
<div class="column">
<h1 align="center">Login</h1>
<p align="center"> </p>
<table width="200" border="0" align="center">
<form action="koneksi/proses.php?op=in" method="post">
<tr>
<td>Username</td>
<td>:</td>
<td><label for="textfield"></label>
<input type="text" name="username" id="textfield" required=""/></td>
</tr>
<tr>
<td>Password</td>
<td>:</td>
<td><label for="textfield2"></label>
<input type="password" name="password" id="textfield2" required=""/></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><input type="submit" name="button" id="button" value="Login" /></td>
</tr>
</form>
<tr>
<td></td></td>
</tr>
<tr>
<td></tr></td>
</tr>
</table>
</div></div>
<div class="footer">
<div class="kiri">
<p>
<a href="#">home</a>
<a href="#">citra satelit</a>
<a href="#">profile</a>
<a href="#">contact us</a></p>
</div></div>
<div class="footer">
<div class="kanan">
<p>JL. LAPAN NO. 70 PEKAYON PS.REBO JAKARTA TIMUR TELP/FAX : 8722733 </p></div></div>
</body>
</html>
<?php
$host = "localhost";
$user = "root";
$pass = "";
$dbName = "db_lapan";
mysql_connect($host, $user, $pass);
mysql_select_db($dbName)
or die ("Koneksi Gagal : ".mysql_error());
?>
<?php
include "connect.php";
$nama = htmlspecialchars($_POST['nama']);
$tgl = htmlspecialchars($_POST['t']."-".$_POST['b']."-".$_POST['th']);
$jns = htmlspecialchars($_POST['jenis']);
$k = htmlspecialchars($_POST['k']);
$j = htmlspecialchars($_POST['j']);
$lvl = htmlspecialchars($_POST['level']);
$sensor = htmlspecialchars($_POST['sensor']);
$drh = htmlspecialchars($_POST['daerah']);
$fl = $_FILES['file']['name'];
$masuk = mysql_query("INSERT INTO citraspot VALUES(null,
'$nama','$tgl','$jns','$k','$j','$lvl','$sensor','$drh','$fl')");
if (strlen($fl)>0) {
if (is_uploaded_file($_FILES['file']['tmp_name'])) {
move_uploaded_file ($_FILES['file']['tmp_name'], "../images/".$fl);
}
}
if($masuk){
echo "<script>alert('penginputan Berhasil'); window.location.href='../admin/home.php'</script>";
return false; break;
}else{
echo "<script>alert('penginputan gagal'); window.location.href='inputdata.php'</script>";
return false; break;
}
?>
<?php
include "connect.php";
$no=$_GET['id'];
$del = mysql_query("DELETE FROM citraspot where id=$no");
if($del){
echo "<script>alert('Berhasil delete'); window.location.href='../admin/view.php'</script>";
}else{
echo "gagal";
}
?>
<?php
session_start();
//cek apakah user sudah login
if(!isset($_SESSION['username'])){
echo "<script>alert('Anda belum login'); window.location.href='index.php'</script>";
return false; break;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Lapan</title>
<link href='style.css' rel="stylesheet" type="text/css" />
<style type="text/css">
a:link {
color: #878787;
}
a:visited {
color: #878787;
}
a:hover {
color: #999;
}
a:active {
color: #878787;
}
</style>
</head>
<body>
<p><img src='gambar/lapan.png' width="140" height="150" class="banner" />
<div id="menu">
<ul>
<li>
<div align="center"><a href="home.php">Home</a></div>
</li>
<li>
<div align="center"><a href="../view.php">View index</a></div>
</li>
<li>
<div align="center"><a href="input.php">Input data</a></div>
</li>
<li>
<div align="center"><a href=proses.php?op=out>Logout</a></div>
</li>
</ul>
</div>
<div class="container">
<div class="column">
<div class="left-column">
<h1 align="center">pencarian</h1>
<table align="center">
<form action="hasil.php" method="post">
<tr>
<td>Cari Data :</td>
<td><input type="text" name="cari" /></td>
<tr><td><input type="submit" name="submit" value="Cari" /></td></tr>
</tr>
</form>
</table>
</div>
</div></div>
<div class="container">
<div class="column">
<div class="right-column">
<?php
include 'koneksi.php';
$id = $_GET['id'];
$b=mysql_query("select * from citraspot where id = '$id'");
$a=mysql_fetch_array($b);
?>
<form action="updete.php?id=<?php echo $a['id']; ?>" method="post" enctype="multipart/form-data">
<p>
<input type="hidden" name="id" value="<?php echo $a['id'];?>" required=""/>
</p>
<table border="0" align="center">
<tr>
<td>nama</td>
<td>:</td>
<td><input type="text" name="nama" value="<?php echo $a['nama']; ?>"required=""/></td>
</tr>
<tr>
<td>tanggal</td>
<td>:</td>
<td><input type="text" name="tanggal" value="<?php echo $a['tanggal']; ?>"required=""/></td>
</tr>
<tr>
<td>jenis</td>
<td>:</td>
<td><input type="text" name="jenis" value="<?php echo $a['jenis']; ?>"required=""/></td>
</tr>
<tr>
<td>K</td>
<td>:</td>
<td><input type="text" name="k" value="<?php echo $a['k']; ?>"required=""/></td>
</tr>
<tr>
<td>J</td>
<td>:</td>
<td><input type="text" name="j" value="<?php echo $a['j']; ?>"required=""/></td>
</tr>
<tr>
<td>level</td>
<td>:</td>
<td><input type="text" name="level" value="<?php echo $a['level']; ?>"required=""/></td>
</tr>
<tr>
<td>sensor</td>
<td>:</td>
<td><input type="text" name="sensor" value="<?php echo $a['sensor']; ?>"required=""/></td>
</tr>
<tr>
<td>daerah</td>
<td>:</td>
<td><input type="text" name="daerah" value="<?php echo $a['daerah']; ?>"required=""/></td>
</tr>
<tr>
<td width="114">select file</td>
<td width="8">:</td>
<td width="323"><label for="textfield"></label>
<label for="fileField"></label>
<input type="file" name="file" id="file" required=""/></td>
</tr>
<tr>
<td>file</td>
<td>:</td>
<td><input type="submit" name="submit" /></td>
</tr>
</table></form>
</div></div></div>
<div class="footer">
<div class="kiri">
<p>
<a href="#">home</a>
<a href="#">citra satelit</a>
<a href="#">profile</a>
<a href="#">contact us</a></p>
</div></div>
<div class="footer">
<div class="kanan">
<p>JL. LAPAN NO. 70 PEKAYON PS.REBO JAKARTA TIMUR </p>
TELP/FAX : 8722733 </div></div>
</body>
</html>
<?php
include "connect.php";
$id = $_GET['id'];
$nama = $_POST['nama'];
$tanggal = $_POST['t']."-".$_POST['b']."-".$_POST['th'];
$jenis = $_POST['jenis'];
$k = $_POST['k'];
$j = $_POST['j'];
$lvl = $_POST['level'];
$sensor = $_POST['sensor'];
$drh =$_POST['daerah'];
$fl = $_FILES['file']['name'];
$update = mysql_query("update citraspot set nama='$nama',tanggal='$tanggal',jenis='$jenis',k='$k',j='$j',level='$lvl',sensor='$sensor',daerah='$drh',file='$fl' where id='$id'");
if (strlen($fl)>0) {
if (is_uploaded_file($_FILES['file']['tmp_name'])) {
move_uploaded_file ($_FILES['file']['tmp_name'], "../images/".$fl);
}
}
if($update){
echo "<script>alert('penginputan Berhasil'); window.location.href='../admin/home.php'</script>";
return false; break;
}else{
echo "<script>alert('penginputan gagal'); window.location.href='inputdata.php'</script>";
return false; break;
}
?>
<?php
session_start(); //memulai session
include "connect.php";//mengambil isian username dan password dari form
$op = $_GET['op'];
if($op=="in"){
$username = $_POST['username'];
$password = $_POST['password'];
$cek = mysql_query("SELECT * FROM tb_admin WHERE username='$username' AND password='$password'");
if(mysql_num_rows($cek)==1){
$c = mysql_fetch_array($cek);
$_SESSION['username'] = $c['username'];
if($_SESSION['username']){
echo "<script>alert('Berhasil Login'); window.location.href='../admin/home.php'</script>";
return false; break;
}else{
echo "<script>alert('Gagal Login'); window.location.href='../index.php?'</script>";
return false; break;
}
}else{
echo "<script>alert('Username atau Password Salah.'); window.location.href='../index.php'</script>";
return false; break;
}
}else if($op=="out"){
unset($_SESSION['username']);
echo "<script>alert('anda sudah keluar'); window.location.href='../index.php'</script>";
}
?>
<?php
session_start();
//cek apakah user sudah login
if(!isset($_SESSION['username'])){
echo "<script>alert('Anda belum login'); window.location.href='../index.php'</script>";
return false; break;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="../koneksi/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p><img src="../gambar/lapan.png" width="140" height="150" class="banner" />
<div id="menu">
<ul>
<li>
<div align="center"><a href="home.php">Home</a></div>
</li>
<li>
<div align="center"><a href="inputdata.php">Input data</a></div>
</li>
<li>
<div align="center"><a href="profile.php">Profile</a></div>
</li>
<li>
<div align="center"><a href="view.php">View</a></div>
</li>
<li>
<div align="center"><a href="../koneksi/proses.php?op=out">Logout</a></div>
</li>
</ul>
</div>
<div class="container">
<div class="column">
<h1>articel</h1>
<table border="0"><form action="../koneksi/inputberita.php" method="post">
<tr>
<td>judul</td>
<td>:</td>
<td><input name="judul" type="text" /></td>
</tr>
<tr>
<td valign="top">isi</td>
<td valign="top">:</td>
<td><textarea name="isi" cols="80" rows="30" wrap="hard" ></textarea></td>
</tr>
<tr>
<td></td>
<td> </td>
<td><input type="submit" name="button" id="button" value="update" /></td>
</tr></form>
</table>
<h1>edit Articel</h1>
<?php
include '../koneksi/connect.php';
$select = mysql_query("SELECT * FROM home ORDER BY id DESC");
while($a = mysql_fetch_array($select)){
?>
<table border="0">
<tr>
<td><h2><?php echo $a['judul']; ?></h2></td>
</tr>
<tr>
<td><?php echo $a['isi']; ?></td>
</tr>
<td><a href="editberita.php?id=<?php echo $a['id']; ?>"><img src="../gambar/update.png" /></a>
<a href="../koneksi/deleteberita.php?id=<?php echo $a['id']; ?>"><img src="../gambar/hapus.png" /></a></td>
</tr><hr />
</table>
<?php
}
?>
</div></div>
<div class="footer">
<div class="kiri">
<p>
<a href="#">home</a>
<a href="#">citra satelit</a>
<a href="#">profile</a>
<a href="#">contact us</a></p>
</div></div>
<div class="footer">
<div class="kanan">
<p>JL. LAPAN NO. 70 PEKAYON PS.REBO JAKARTA TIMUR TELP/FAX : 8722733 </p></div></div>
</body>
</html>
untuk coding lengkapnya anda bisa download disini















Tidak ada komentar:
Posting Komentar